ETTVI’s Code to Text Ratio Checker calculates the ratio between the readable content and HTML Codes displayed on a web page. It separately highlights the textual content size, HTML code size, and code to text ratio for your ease.
Code to Text Ratio Checker
Check the Ratio Between Textual Content and HTML Codes on a Web Page
Features

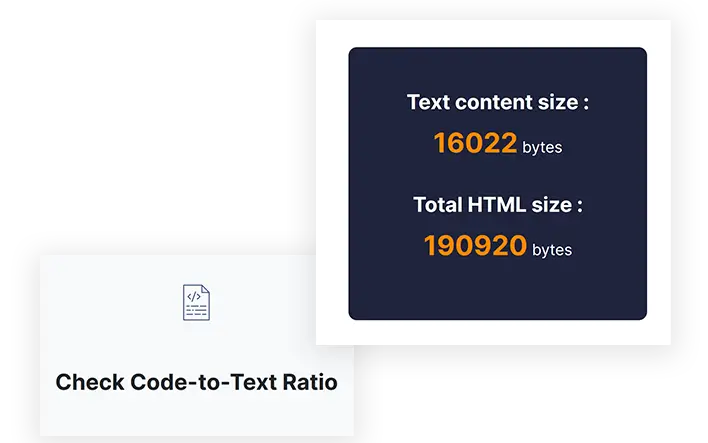
Check Code-to-Text Ratio

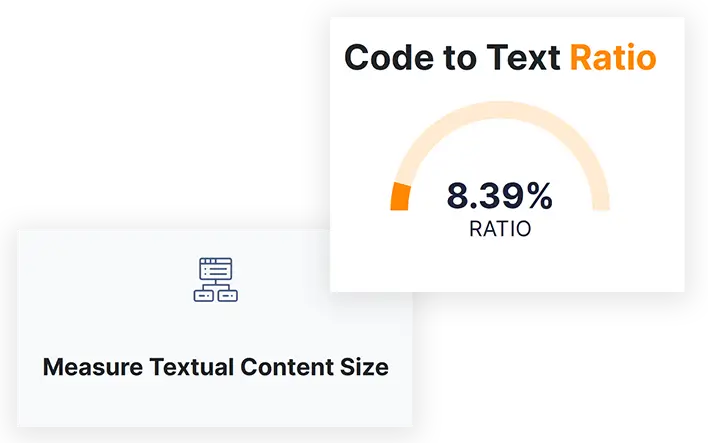
Measure Textual Content Size

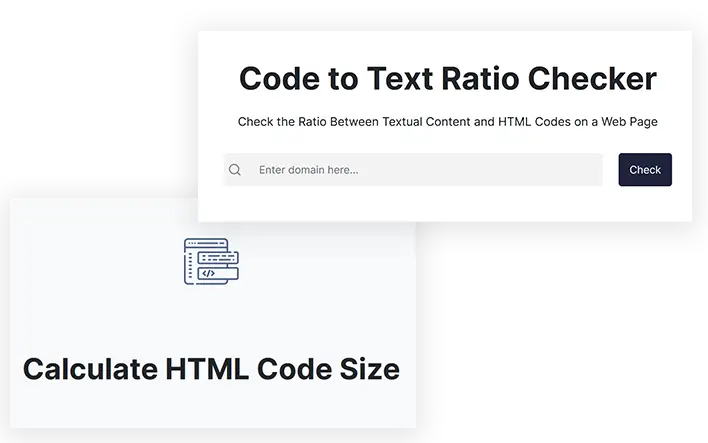
Calculate HTML Code Size
Related Tools
ETTVI’s Code to Text Ratio Checker
Measure the amount of readable content on a web page compared to the amount of HTML code required to display it with ETTVI’s Code to Text Ratio Checker. Find out how much of a web page is overrun by unnecessary codes or excessive textual content.
Using an advanced algorithm, ETTVI’s Code to Text Ratio Tool processes the given URL to compute the size of Textual Content and HTML Code present on the respective web page. It compares the text size against the code size to indicate the code-to-text ratio right away.
![]()
Effectively track and compare the size of readable content with HTML codes to find out whether your website has a higher or lower text to code ratio - for free of cost.

How to Use ETTVI’s Code to Text Ratio?
Follow these simple steps to check the code to text ratio of any website or web page:
STEP 1 “Enter URL”
Enter the “web address” in the URL bar whose code-to-text ratio you would like to check.
STEP 2 “Run the Tool”
Click on “Check” to run ETTVI’s Code to Text Ratio Checker
STEP 3 “Check Results”
ETTVI’s Code to Text Ratio Checker will run to provide you with the:
Code to Text Ratio
Textual Content Size
Total HTML Size

Why Use ETTVI’s Code to Text Ratio Checker?
Faster Loading, Quick Indexing, and Enhanced User Experience - you can achieve it all only if you keep a check on your website’s code-to-text ratio. The lower code to text ratio leads to better user experience whereas the higher code to text ratio indicates that you need to optimize your website. You can check whether your web pages have a lesser or increased amount of text or code with ETTVI’s advanced Code to Text Tool without any hassle.
You can surely rely upon ETTVI’s Code to Text Ratio Checker as it ensures:
User-friendly Interface
Using this tool, all the webmasters can easily measure the code-to-text ratio. It seamlessly analyzes a website and tracks its total amount of textual content and HTML size. This way it quickly and accurately measures the code-to-text ratio of the respective web resource.
Quick Results
Just as you enter a website, ETTVI’s advanced HTML Code to Text Ratio Checker takes less than a few seconds to measure the code-to-text ratio and help you find whether you need to optimize your website or not.
Free Access
ETTVI’s advanced tool lets you monitor the code to text ratio to make sure that your website loads faster without any error - for free of cost.
Unlimited Usage
You can take advantage of ETTVI’s HTML to Text Ratio Checker regardless of any time and usage limit. Leverage it whenever and however you require.

Frequently Ask Questions
What Does Code to Text Ratio Checker Do?
What Does Higher Code to Text Ratio Mean?
Higher code to text ratio means that a web page has excessive HTML codes as compared to the visible and readable textual content. It can lower the site loading speed which is bad for both the user experience and search engine rankings.
What is Low Text to HTML?
Lower Text to Code Ratio means there are not enough words or lower number of words as compared to the HTML codes on a web page. The ratio among text and code shouldn’t be very low as it can be considered as thin content.
What is an Ideal Text to Code Ratio?
The text to code ratio ranging between 25 to 70 percent is considered good for a better experience and improved rankings.
Can I Use ETTVI’s Code to Text Ratio Checker?
Yes. Anyone can access and use ETTVI’s Code to Text Ratio Checker. There’s no subscription fee or login required.

Stay up to date in the email world.
Subscribe for weekly emails with curated articles, guides, and videos to enhance your tactics.
