El verificador de proporción de código a texto de ETTVI calcula la proporción entre el contenido legible y los códigos HTML que se muestran en una página web. Destaca por separado el tamaño del contenido textual, el tamaño del código HTML y la proporción de código a texto para su comodidad.
Comprobador de proporción de código a texto
Verifique la relación entre contenido textual y códigos HTML en una página web
Características

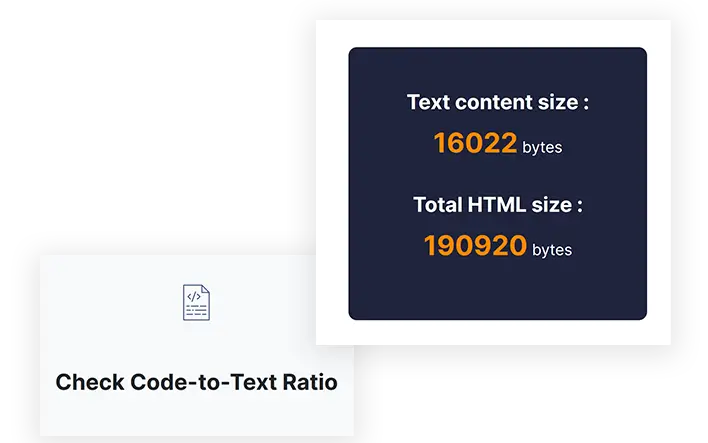
Verifique la relación código-texto

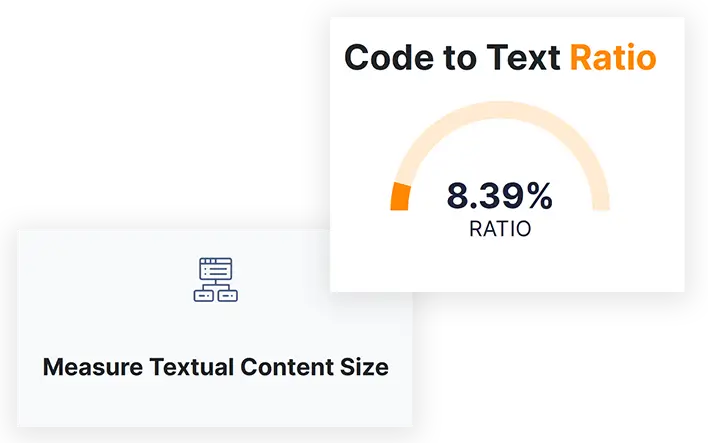
Medir el tamaño del contenido textual

Calcular el tamaño del código HTML
Herramientas relacionadas
Comprobador de relación de código a texto de ETTVI
Mida la cantidad de contenido legible en una página web en comparación con la cantidad de código HTML necesario para mostrarla con el Comprobador de proporción de código a texto de ETTVI. Descubra qué parte de una página web está invadida por códigos innecesarios o contenido textual excesivo.
Utilizando un algoritmo avanzado, la herramienta de relación de código a texto de ETTVI procesa la URL proporcionada para calcular el tamaño del contenido textual y el código HTML presentes en la página web respectiva. Compara el tamaño del texto con el tamaño del código para indicar la relación código-texto de inmediato.
Realice un seguimiento y compare eficazmente el tamaño del contenido legible con códigos HTML para descubrir si su sitio web tiene una proporción de texto a código mayor o menor, sin costo alguno.

¿Cómo utilizar la proporción de código a texto de ETTVI?
Siga estos sencillos pasos para verificar la proporción de código a texto de cualquier sitio web o página web:
PASO 1 “Ingrese la URL”
Ingrese la "dirección web" en la barra de URL cuya relación código-texto desea verificar.
PASO 2 "Ejecute la herramienta"
Haga clic en "Verificar" para ejecutar el Comprobador de proporción de código a texto de ETTVI
PASO 3 “Verificar resultados”
El Verificador de proporción de código a texto de ETTVI se ejecutará para brindarle:
Relación de código a texto
Tamaño del contenido textual
Tamaño total de HTML

¿Por qué utilizar el verificador de proporción de código a texto de ETTVI?
Carga más rápida, indexación rápida y experiencia de usuario mejorada: puede lograrlo todo solo si controla la proporción de código a texto de su sitio web. Una proporción de código a texto más baja conduce a una mejor experiencia de usuario, mientras que una proporción de código a texto más alta indica que necesita optimizar su sitio web. Puede comprobar si sus páginas web tienen una cantidad menor o mayor de texto o código con la avanzada herramienta Code to Text de ETTVI sin ningún problema.
Seguramente puede confiar en el Comprobador de proporción de código a texto de ETTVI, ya que garantiza:
Interfaz amigable
Con esta herramienta, todos los webmasters pueden medir fácilmente la relación código-texto. Analiza perfectamente un sitio web y rastrea su cantidad total de contenido textual y tamaño HTML. De esta manera mide de forma rápida y precisa la relación código-texto del recurso web respectivo.
Resultados rápidos
Justo cuando ingresa a un sitio web, el avanzado Comprobador de proporción de código a texto HTML de ETTVI tarda menos de unos segundos en medir la proporción de código a texto y ayudarlo a determinar si necesita optimizar su sitio web o no.
Acceso libre
La herramienta avanzada de ETTVI le permite monitorear la proporción de código a texto para asegurarse de que su sitio web se cargue más rápido y sin ningún error, sin costo alguno.
Uso ilimitado
Puede aprovechar el Comprobador de proporción de HTML a texto de ETTVI independientemente del límite de tiempo y uso. Aprovéchalo cuando y como lo necesites.

Preguntas Frecuentes
¿Qué hace el verificador de proporción de código a texto?
¿Qué significa una mayor proporción de código a texto?
Una mayor proporción de código a texto significa que una página web tiene excesivos códigos HTML en comparación con el contenido textual visible y legible. Puede reducir la velocidad de carga del sitio, lo que es perjudicial tanto para la experiencia del usuario como para la clasificación en los motores de búsqueda.
¿Qué es texto bajo a HTML?
Una proporción de texto a código más baja significa que no hay suficientes palabras o una cantidad menor de palabras en comparación con los códigos HTML en una página web. La proporción entre texto y código no debe ser muy baja, ya que puede considerarse contenido reducido.
¿Qué es una relación ideal entre texto y código?
La proporción de texto a código que oscila entre el 25 y el 70 por ciento se considera buena para una mejor experiencia y mejores clasificaciones.
¿Puedo utilizar el verificador de proporción de código a texto de ETTVI?
Sí. Cualquiera puede acceder y utilizar el Comprobador de proporción de código a texto de ETTVI. No se requiere tarifa de suscripción ni inicio de sesión.

Manténgase al día en el mundo del correo electrónico.
Suscríbase para recibir correos electrónicos semanales con artículos seleccionados, guías y videos para mejorar sus tácticas.
