O verificador de proporção de código para texto da ETTVI calcula a proporção entre o conteúdo legível e os códigos HTML exibidos em uma página da web. Ele destaca separadamente o tamanho do conteúdo textual, o tamanho do código HTML e a proporção entre código e texto para sua facilidade.
Verificador de proporção de código para texto
Verifique a proporção entre o conteúdo textual e os códigos HTML em uma página da web
Características

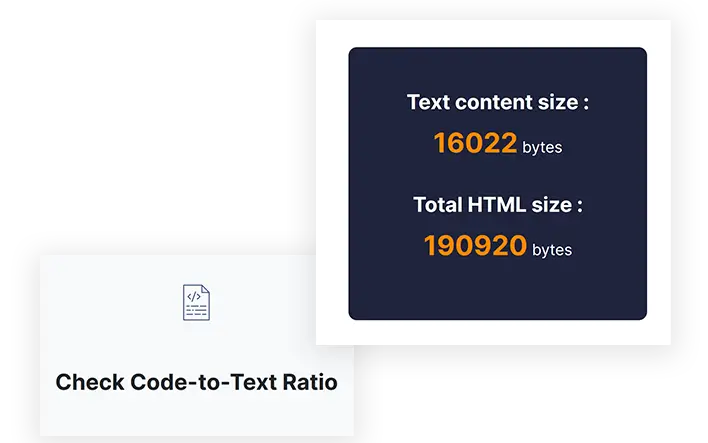
Verifique a proporção de código para texto

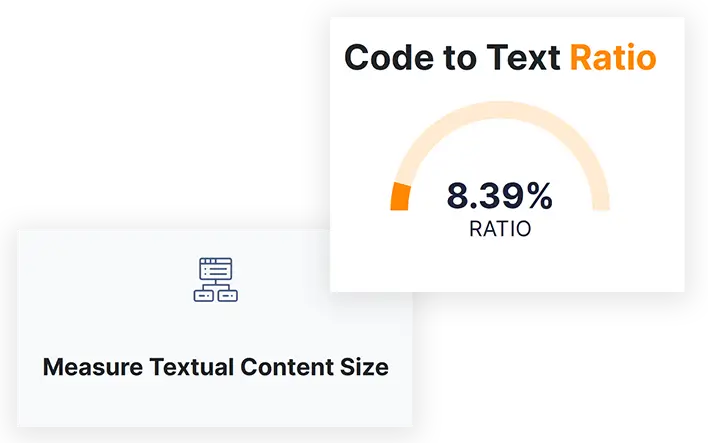
Medir o tamanho do conteúdo textual

Calcular o tamanho do código HTML
Ferramentas Relacionadas
Verificador de proporção de código para texto da ETTVI
Meça a quantidade de conteúdo legível em uma página da web em comparação com a quantidade de código HTML necessário para exibi-la com o Code to Text Ratio Checker da ETTVI. Descubra quanto de uma página da web está invadida por códigos desnecessários ou conteúdo textual excessivo.
Usando um algoritmo avançado, a ferramenta Code to Text Ratio da ETTVI processa o URL fornecido para calcular o tamanho do conteúdo textual e do código HTML presentes na respectiva página da web. Ele compara o tamanho do texto com o tamanho do código para indicar imediatamente a proporção entre código e texto.
Rastreie e compare efetivamente o tamanho do conteúdo legível com códigos HTML para descobrir se o seu site tem uma proporção de texto para código maior ou menor - gratuitamente.

Como usar a proporção de código para texto do ETTVI?
Siga estas etapas simples para verificar a proporção entre código e texto de qualquer site ou página da web:
PASSO 1 “Inserir URL”
Digite o “endereço da web” na barra de URL cuja proporção de código para texto você deseja verificar.
PASSO 2 “Execute a ferramenta”
Clique em “Verificar” para executar o verificador de proporção de código para texto do ETTVI
PASSO 3 “Verificar resultados”
O verificador de proporção de código para texto da ETTVI será executado para fornecer a você:
Proporção código-texto
Tamanho do conteúdo textual
Tamanho total do HTML

Por que usar o verificador de proporção de código para texto da ETTVI?
Carregamento mais rápido, indexação rápida e experiência do usuário aprimorada - você só poderá conseguir tudo isso se verificar a proporção de código para texto do seu site. A proporção menor de código para texto leva a uma melhor experiência do usuário, enquanto a proporção maior de código para texto indica que você precisa otimizar seu site. Você pode verificar se suas páginas da web têm uma quantidade menor ou maior de texto ou código com a avançada ferramenta Code to Text da ETTVI sem complicações.
Você certamente pode confiar no Code to Text Ratio Checker da ETTVI, pois ele garante:
Interface amigável
Usando esta ferramenta, todos os webmasters podem medir facilmente a proporção entre código e texto. Ele analisa perfeitamente um site e rastreia sua quantidade total de conteúdo textual e tamanho HTML. Desta forma, mede de forma rápida e precisa a relação código-texto do respectivo recurso da web.
Resultados rápidos
Assim que você entra em um site, o avançado verificador de proporção de código para texto HTML da ETTVI leva menos de alguns segundos para medir a proporção de código para texto e ajudá-lo a descobrir se precisa otimizar seu site ou não.
Acesso livre
A ferramenta avançada do ETTVI permite monitorar a proporção entre código e texto para garantir que seu site carregue mais rápido e sem erros - gratuitamente.
Uso ilimitado
Você pode aproveitar as vantagens do verificador de proporção de HTML para texto da ETTVI, independentemente de qualquer tempo e limite de uso. Aproveite-o quando e como quiser.

Perguntas Frequentes
O que o verificador de proporção de código para texto faz?
O que significa maior proporção de código para texto?
Uma proporção maior de código para texto significa que uma página da web possui códigos HTML excessivos em comparação com o conteúdo textual visível e legível. Ele pode diminuir a velocidade de carregamento do site, o que é ruim tanto para a experiência do usuário quanto para as classificações dos mecanismos de pesquisa.
O que é texto baixo para HTML?
Uma proporção menor de texto para código significa que não há palavras suficientes ou um número menor de palavras em comparação com os códigos HTML em uma página da web. A proporção entre texto e código não deve ser muito baixa, pois pode ser considerado conteúdo superficial.
O que é uma proporção ideal de texto para código?
A proporção de texto para código variando entre 25 a 70 por cento é considerada boa para uma melhor experiência e melhores classificações.
Posso usar o verificador de proporção de código para texto da ETTVI?
Sim. Qualquer pessoa pode acessar e usar o Code to Text Ratio Checker da ETTVI. Não há taxa de assinatura ou login necessário.

Mantenha-se atualizado no mundo do e-mail.
Assine e-mails semanais com artigos, guias e vídeos selecionados para aprimorar suas táticas.
