ETTVI のコード対テキスト比率チェッカーは、Web ページに表示される読み取り可能なコンテンツと HTML コードの比率を計算します。テキスト コンテンツのサイズ、HTML コードのサイズ、コード対テキスト比率を個別に強調表示して、わかりやすくします。
コードとテキストの比率チェッカー
Web ページ上のテキスト コンテンツと HTML コードの比率を確認する
特徴

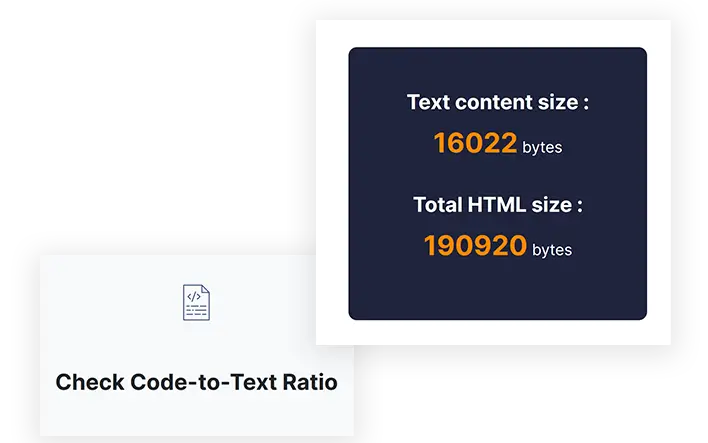
コードとテキストの比率を確認する

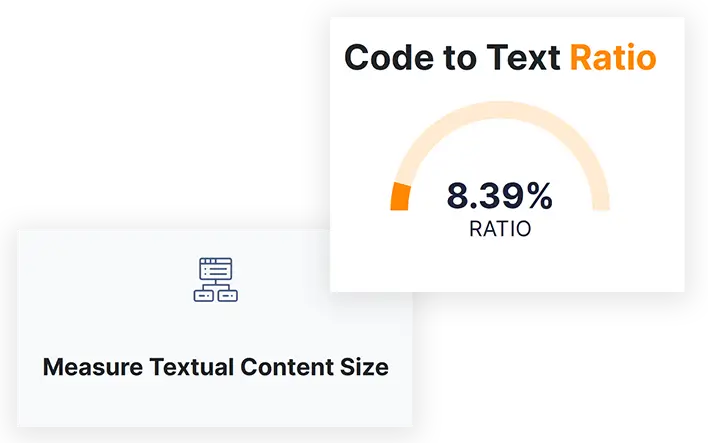
テキストコンテンツのサイズを測定する

HTMLコードのサイズを計算する
関連ツール
ETTVI のコード対テキスト比率チェッカー
ETTVI のコード対テキスト比率チェッカーを使用して、Web ページ上の読み取り可能なコンテンツの量と、それを表示するために必要な HTML コードの量を測定します。Web ページのどの程度が不要なコードや過剰なテキスト コンテンツで溢れているかを調べます。
ETTVI のコード対テキスト比率ツールは、高度なアルゴリズムを使用して、指定された URL を処理し、それぞれの Web ページにあるテキスト コンテンツと HTML コードのサイズを計算します。テキスト サイズとコード サイズを比較して、コード対テキスト比率をすぐに表示します。
![]()
読み取り可能なコンテンツのサイズを HTML コードで効果的に追跡および比較し、Web サイトのテキストとコードの比率が高いか低いかを無料で確認します。

ETTVI のコードとテキストの比率を使用するには?
次の簡単な手順に従って、任意の Web サイトまたは Web ページのコードとテキストの比率を確認します。
ステップ1「URLを入力」
コードとテキストの比率を確認したい「Web アドレス」を URL バーに入力します。
ステップ2「ツールを実行する」
「チェック」をクリックしてETTVIのコード対テキスト比率チェッカーを実行します。
ステップ3「結果を確認する」
ETTVI のコードとテキストの比率チェッカーを実行すると、次の情報が提供されます。
コードとテキストの比率
テキストコンテンツのサイズ
合計 HTML サイズ

ETTVI のコードとテキストの比率チェッカーを使用する理由
読み込みの高速化、インデックス作成の迅速化、ユーザー エクスペリエンスの向上 - これらすべてを実現するには、Web サイトのコードとテキストの比率をチェックする必要があります。コードとテキストの比率が低いほどユーザー エクスペリエンスが向上しますが、コードとテキストの比率が高い場合は、Web サイトを最適化する必要があることを示しています。ETTVI の高度なコードからテキストへの変換ツールを使用すると、Web ページのテキストやコードの量が少ないか多いかを簡単に確認できます。
ETTVI のコード対テキスト比率チェッカーは、以下の点を保証するため、確実に信頼できます。
ユーザーフレンドリーなインターフェース
このツールを使用すると、すべてのウェブマスターがコードとテキストの比率を簡単に測定できます。このツールは、ウェブサイトをシームレスに分析し、テキストコンテンツの総量と HTML サイズを追跡します。これにより、それぞれのウェブリソースのコードとテキストの比率を迅速かつ正確に測定できます。
クイック結果
ウェブサイトにアクセスすると、ETTVI の高度な HTML コード対テキスト比率チェッカーが数秒以内にコード対テキスト比率を測定し、ウェブサイトを最適化する必要があるかどうかを判断するのに役立ちます。
出入り自由
ETTVI の高度なツールを使用すると、コードとテキストの比率を監視して、Web サイトがエラーなしでより速く読み込まれることを確認できます (無料)。
無制限の使用
ETTVI の HTML からテキストへの比率チェッカーは、時間や使用制限に関係なくご利用いただけます。必要なときに、必要な方法で活用してください。

よくある質問
コードとテキストの比率チェッカーは何をするのですか?
コードとテキストの比率が高いということはどういう意味ですか?
コードとテキストの比率が高いということは、Web ページに、表示および読み取り可能なテキスト コンテンツに比べて過剰な HTML コードが含まれていることを意味します。これにより、サイトの読み込み速度が低下する可能性があり、ユーザー エクスペリエンスと検索エンジンのランキングの両方に悪影響を及ぼします。
Low Text to HTML とは何ですか?
テキストとコードの比率が低いということは、Web ページの HTML コードに比べて単語数が足りないか、単語数が少ないことを意味します。テキストとコードの比率が低すぎると、薄いコンテンツと見なされる可能性があるため、あまり低くしてはいけません。
理想的なテキストとコードの比率は何ですか?
テキストとコードの比率が 25 ~ 70 パーセントの範囲であれば、エクスペリエンスが向上し、ランキングも向上すると考えられます。
ETTVI のコードとテキストの比率チェッカーを使用できますか?
はい。誰でも ETTVI のコード対テキスト比率チェッカーにアクセスして使用できます。サブスクリプション料金やログインは必要ありません。

メールの世界で最新情報を入手してください。
厳選された記事、ガイド、ビデオが掲載された毎週のメールを購読して、戦術を強化してください。
