Der Code-zu-Text-Verhältnis-Checker von ETTVI berechnet das Verhältnis zwischen dem lesbaren Inhalt und den auf einer Webseite angezeigten HTML-Codes. Zur Vereinfachung hebt er die Größe des Textinhalts, die Größe des HTML-Codes und das Code-zu-Text-Verhältnis separat hervor.
Code-zu-Text-Verhältnis-Checker
Überprüfen Sie das Verhältnis zwischen Textinhalt und HTML-Codes auf einer Webseite
Merkmale

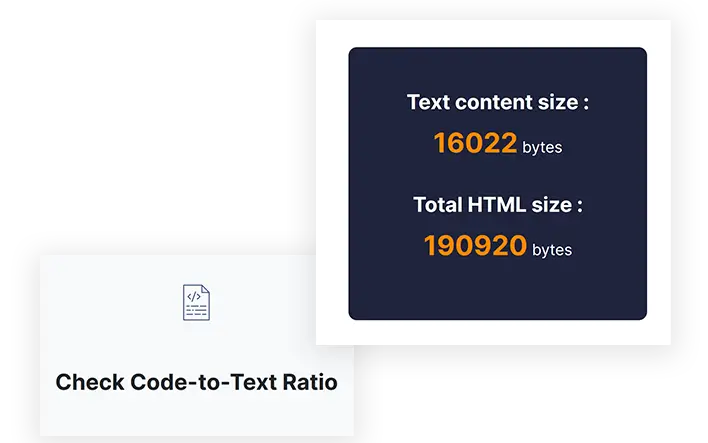
Überprüfen Sie das Code-zu-Text-Verhältnis

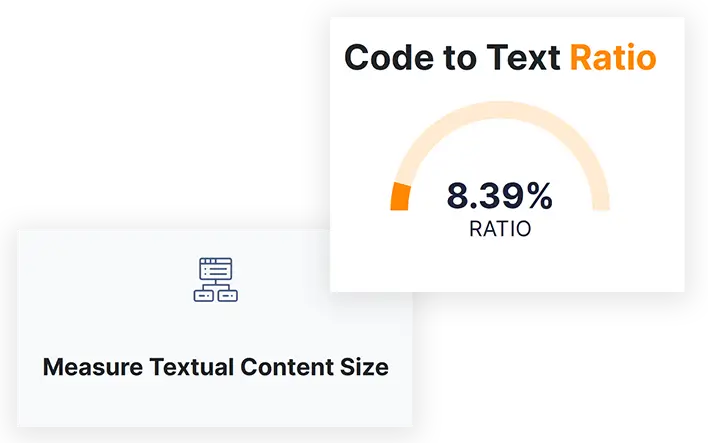
Textinhaltsgröße messen

Berechnen Sie die HTML-Codegröße
Gerelateerde hulpmiddelen
ETTVIs Code-zu-Text-Verhältnis-Checker
Messen Sie mit dem Code to Text Ratio Checker von ETTVI die Menge des lesbaren Inhalts einer Webseite im Vergleich zur Menge des HTML-Codes, der zur Anzeige erforderlich ist. Finden Sie heraus, wie viel von einer Webseite mit unnötigem Code oder übermäßigem Textinhalt überladen ist.
Mithilfe eines fortschrittlichen Algorithmus verarbeitet das Code-zu-Text-Verhältnis-Tool von ETTVI die angegebene URL, um die Größe des Textinhalts und des HTML-Codes auf der jeweiligen Webseite zu berechnen. Es vergleicht die Textgröße mit der Codegröße, um sofort das Code-zu-Text-Verhältnis anzuzeigen.
![]()
Verfolgen und vergleichen Sie effektiv die Größe lesbarer Inhalte mit HTML-Codes, um kostenlos herauszufinden, ob Ihre Website ein höheres oder niedrigeres Text-Code-Verhältnis aufweist.

Wie verwende ich das Code-Text-Verhältnis von ETTVI?
Befolgen Sie diese einfachen Schritte, um das Code-Text-Verhältnis einer beliebigen Website oder Webseite zu überprüfen:
SCHRITT 1 „URL eingeben“
Geben Sie in die URL-Leiste die „Webadresse“ ein, deren Code-zu-Text-Verhältnis Sie überprüfen möchten.
SCHRITT 2 „Das Tool ausführen“
Klicken Sie auf „Prüfen“, um den Code-zu-Text-Verhältnis-Checker von ETTVI auszuführen
SCHRITT 3 „Ergebnisse prüfen“
Der Code-to-Text-Ratio-Checker von ETTVI wird ausgeführt, um Ihnen Folgendes bereitzustellen:
Code-zu-Text-Verhältnis
Textinhaltsgröße
Gesamte HTML-Größe

Warum den Code-zu-Text-Verhältnis-Checker von ETTVI verwenden?
Schnelleres Laden, schnelles Indizieren und verbessertes Benutzererlebnis – all das können Sie nur erreichen, wenn Sie das Code-zu-Text-Verhältnis Ihrer Website im Auge behalten. Ein niedrigeres Code-zu-Text-Verhältnis führt zu einem besseren Benutzererlebnis, während ein höheres Code-zu-Text-Verhältnis anzeigt, dass Sie Ihre Website optimieren müssen. Mit dem erweiterten Code-zu-Text-Tool von ETTVI können Sie problemlos überprüfen, ob Ihre Webseiten weniger oder mehr Text oder Code enthalten.
Auf den Code-to-Text-Ratio-Checker von ETTVI können Sie sich verlassen, denn er gewährleistet:
Benutzerfreundliches Bedienfeld
Mit diesem Tool können alle Webmaster das Code-zu-Text-Verhältnis problemlos messen. Es analysiert eine Website nahtlos und verfolgt deren Gesamtmenge an Textinhalt und HTML-Größe. Auf diese Weise misst es schnell und genau das Code-zu-Text-Verhältnis der jeweiligen Webressource.
Schnelle Ergebnisse
Sobald Sie eine Website aufrufen, misst der erweiterte HTML-Code-zu-Text-Verhältnis-Checker von ETTVI in weniger als ein paar Sekunden das Code-zu-Text-Verhältnis und hilft Ihnen herauszufinden, ob Sie Ihre Website optimieren müssen oder nicht.
Den freien Zugang
Mit dem erweiterten Tool von ETTVI können Sie das Code-Text-Verhältnis überwachen, um sicherzustellen, dass Ihre Website schneller und ohne Fehler geladen wird – und das kostenlos.
Unbegrenzte Nutzung
Sie können den HTML-zu-Text-Verhältnis-Checker von ETTVI unabhängig von Zeit- und Nutzungsbeschränkungen nutzen. Nutzen Sie ihn, wann und wie Sie ihn benötigen.

Veelgestelde vragen
Was macht der Code-zu-Text-Verhältnis-Checker?
Was bedeutet ein höheres Code-Text-Verhältnis?
Ein höheres Code-Text-Verhältnis bedeutet, dass eine Webseite im Vergleich zum sichtbaren und lesbaren Textinhalt übermäßig viele HTML-Codes enthält. Dies kann die Ladegeschwindigkeit der Site verlangsamen, was sich sowohl auf die Benutzererfahrung als auch auf das Ranking in Suchmaschinen negativ auswirkt.
Was ist Low Text to HTML?
Ein niedrigeres Text-Code-Verhältnis bedeutet, dass im Vergleich zu den HTML-Codes auf einer Webseite nicht genügend Wörter oder eine geringere Anzahl von Wörtern vorhanden sind. Das Verhältnis zwischen Text und Code sollte nicht zu niedrig sein, da dies als dünner Inhalt angesehen werden kann.
Was ist ein ideales Text-Code-Verhältnis?
Ein Text-Code-Verhältnis zwischen 25 und 70 Prozent gilt als gut für ein besseres Erlebnis und verbesserte Rankings.
Kann ich den Code-zu-Text-Verhältnis-Checker von ETTVI verwenden?
Ja. Jeder kann auf den Code-zu-Text-Verhältnis-Checker von ETTVI zugreifen und ihn verwenden. Es ist weder ein Abonnement noch eine Anmeldung erforderlich.

Blijf op de hoogte in de e-mailwereld.
Abonneer u op wekelijkse e-mails met samengestelde artikelen, handleidingen en video's om uw tactiek te verbeteren.
