Yes. ETTVI’s Open Graph Checker enables the users to test open graphs of any web link for free of cost. Neither any sign up nor any fee is required to use this advanced tool.
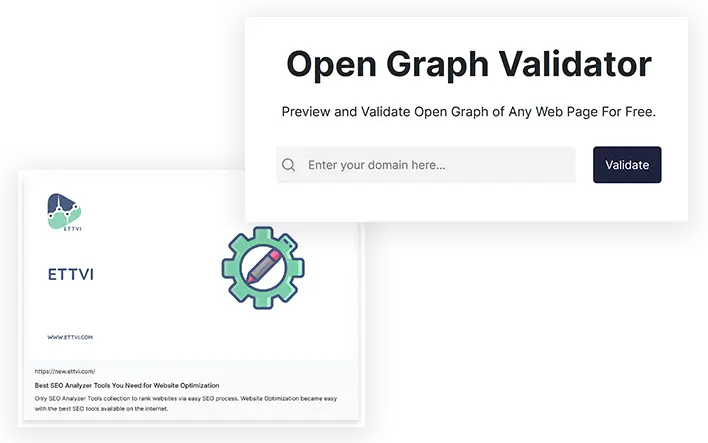
Open Graph Validator
Preview and Validate Open Graph of Any Web Page For Free.
Features

Validate Open Graphs

Preview How Your Links Appear on Social Media

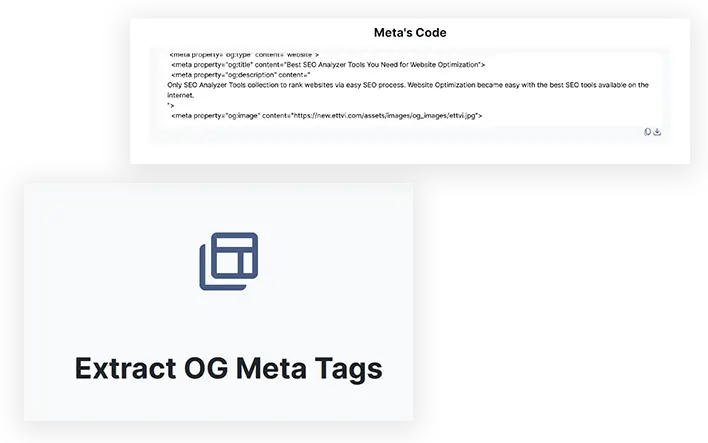
Extract OG Meta Tags
Related Tools
Extract and Verify the Metadata of Any Open Graph
Inspect open graphs with ETTVI’s Open Graph Validator to make sure that the metadata of a web page strikes attention when shared on social media. This advanced tool helps the webmasters to find out how well their web links appear on Facebook, Pinterest, Instagram, and LinkedIn in real-time.
Just enter the URL of your web page and see how quickly ETTVI’s Open Graph Validator displays the preview and metadata of the open graph. It will extract and highlight copyable:
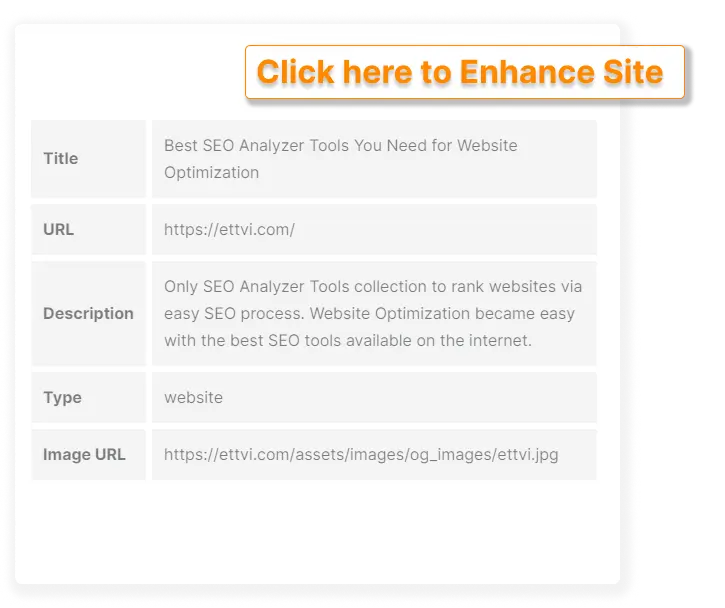
Title of Open Graph
Description of Open Graph
Type of Web Resource
Website Name
Website URL
Image URL
ETTVI’s groundbreaking Open Graph Generator Validator extracts the OG meta tags - it automatically fetches and displays the open graph meta tags.The user can easily copy or download the codes of the requested open graph.
Verify and extract open graph meta tags - preview how the web links appear on social media for free of cost.

Follow these steps to check the open graph of any web link:
STEP 1 “Enter URL”
Place the link to a web page to validate its open graph as follows:
STEP 2 “Run the Tool”
Click on validate to run ETTVI’s Open Graph Checker.
STEP 3 “Preview Open Graph”
ETTVI’s Open Graph Validator will display the open graph to show how your link will appear on social media as follows:
STEP 4 “Check Open Graph Details”
ETTVI’s Open Graph Validator will extract and highlight the following information:
STEP 5 “Get Open Graph Meta Tags”
ETTVI’s Open Graph Validator will extract the OG Meta Tags and display them as follows:
Click on or to save the meta tags of the given open graph.

ETTVI’s Open Graph Validator serves the best to make sure whether the social media users find your web links significantly notable or not. It enables you to preview and verify open graph of any web in less than a minute. Moreover, You can easily extract copyable metadata and meta tags of any open graph with ETTVI’s advanced tool.
Have a look below to know what ETTVI’s Open Graph Checker offers and why you should choose it:
User-friendly Interface
ETTVI team has made sure that the users can easily find, access, and use this tool to test open graph of any web resource. All the features and functions of ETTVI’s Open Graph Validator have been prominently and properly displayed in an organized manner. Moreover, what ETTVI’s Open Graph Tester do, how and why the users should use it has been clearly specified.
Precisely, the way this tool has been designed and developed to check the open graph of any web link is truly remarkable. It works efficiently and accurately to help the webmasters to validate any open graph.
One-click Validation
ETTVI’s Open Graph Validator just requires the user to enter the URL of a web resource to fetch and display its open graph. With just one click, the users can check and validate the open graph of any web page. In case, the user finds any issue with understanding the working of the tool, they can read the integrated manual to know how to test open graph with ETTVI’s Open Graph Validator.
Quick Extraction
When the user enters the URL of a web resource, it automatically fetches and displays all the details of the open graph. In short, ETTVI’s Open Graph Validator extracts the metadata and meta tags of the requested open graph and enables the users to copy or download them as required. For sure, all the webmasters including SEOs, social media marketers, and bloggers can leverage this advanced tool to track the og meta tags or title and description of any open graph in real-time.
Free and Unlimited Access
ETTVI enables the users to access and use the Open Graph Validator for free of cost. People from all over the world can validate open graphs with this advanced tool - regardless of any time limit and subscription.

Content is the most important thing. However, even the best material would go unnoticed without social media sharing and platforms that promote sharing. If a user wants to maximise the reach on social networks, the first thing a user should do is improve the appearance of content when shared, which SEOs can do with Open Graph tags.
What are Open Graph Meta Tags?
Every web page may be transformed into a rich object in the social graph through the Open Graph protocol. It is possible to alter how URLs appear on social media by adding Open Graph meta tags to the header of HTML tags.
A webpage's section contains these tags. Open Graph tags are any tags with the prefix og: before the property name.
Meta tags for open graphs are coded as follows:
After learning what open graph tags are, SEOs may ask what the coding for these tags looks like.
The basic formula for this coding is as follows:
Although Facebook pioneered this concept, it has since been adopted by other social media companies. Twitter, LinkedIn, and Google recognise open Graphs tags. While Twitter has its own meta tags called "Twitter Cards," it still recognises and employs Open Graph tags and will do so if no Twitter Cards are found. However, SEOs can use ETTVI's open graph checker, which provides an overview of the valid tags that have been successfully implemented.
Why Is Open Graph Protocol Necessary for Website?
The Open Graph Protocol improves the user experience of shared content. It enhances the content's exposure, makes it more interesting, and encourages readers to click on it.
For example, engaging with rich items like:
Boost the number of people who visit the website
Improve search engine ranks and increase sales
Achieves high-quality backlinks to the website
Increase the number of people who respond to the particular content
Increase the social media following
Increase the website's click-through rate (CTR)
Use OG tags to notify social media networks of what content they should display when someone shares the content. Facebook isn't a good place to post a link if the image is missing or the title is incorrect. OG tags can also be used to target certain groups or locations. For instance, SEOs can control the information that appears to users in a specific area. Let’s start with some basics for Metadata for open graphs.
Metadata basics
There are four fundamental meta tags that every page should include:
og:title: the page's title. This should not include any site-specific identifiers but merely information about the page itself.
og:type: the page's content type. The most common type is a website, but more varieties are available if webmasters require something more specific.
og:image: the picture that will appear in the preview of a link. This should be a representative image of the page's content. Additionally, it's beneficial to include a fallback image representing the site linked with the link.
og:url: the page's canonical URL. It must be a fully qualified URL.
While implementing Open Graph tags will have no direct effect on the on-page SEO, it will surely have an effect on the performance of social media links. As a result, it is a critical aspect to investigate!
Understanding OG Meta Tags on Facebook
Open graph meta tags on Facebook come in a variety of flavours. Here are many types of open graphs that will explain how to use each one.
og:title
The title of the content is defined in this manner as the user might expect. The code can still use the standard meta title tag for this purpose. The meta title is used instead of the og:title tag if Facebook does not locate it on the page.
Make sure to remember that the text displayed on a Facebook newsfeed is in bold and incredibly eye-catching. Like a good blog article title, it must be intriguing.
A reasonable rule of thumb is to stick to between 60 and 90 characters, but there is no upper or lower restriction. Facebook will truncate the title to just 88 characters if it's more than 100 characters.
og:url
When sharing a page, then it's easy to set the page's canonical URL. Essentially, this means that all of the shares will be linked to a single webpage. This is a helpful tag if the content has many URLs pointing to the same piece of content. An important note: Facebook's news feed only shows the domain name and not the URL users provided.
og:type
This expresses the type of object, here are a few examples:
Entertainment:
book
game
movie
There is a lot of overlap between this meta-descriptor and the HTML meta description tag. The og:description tag is used to describe the content on Facebook; it shows under the link title rather than at the top of a search engine results page. Don't spend too much time trying to figure out how to include keywords in the content. As a result, it won’t have an impact on the search engine rankings. However, if SEOs want users to click on it, they need to make it interesting and engaging, and they can check their og description, heading, image, and content with ETTVI’s open graph validator.
Twitter Cards
Tumblr cards are a type of social meta tag used only for tweeting.
Twitter uses Twitter card tags, which provide the with greater power and options when they are available. Otherwise, Open Graph is used as the default (again, if provided).
With Twitter cards, additional content, such as photographs, videos, and other media, is instantly incorporated within the Tweet, increasing the interaction.
Tags for Twitter cards
Twitter:card determines the sort of card is used in a situation.
Summary - offers a summary card that includes an image of a square accompanied by the summary information.
Large-Summary-Image: When the image used is rectangular, the user wants to use a large summary image instead of a small summary image.
twitter:description (og:description) A description of the page or article.
twitter:site Using the Twitter handle, associated with the business or website
twitter:creator (Optional). Created content creator's Twitter handle. Only if the twitter:card is defined to summarize a large image will this tag be meaningful.
Square images (through the twitter:image tag) sized between 4096x4096 and 144x144 pixels can be used for Twitter:cards set to summary.
Also, rectangular images between 4096x4096 and 300x157 pixels are supported for the summary large image parameter, which can be used for larger images. JPG, WEBP, GIF, and PNG files are all supported, and they should not exceed 5MB in file size. Twitter, on the other hand, doesn't support animated GIFs. Instead, the first frame is used. However, The Open Graph Checker tool from ETTVI will assist SEO professionals in identifying and optimizing the OG Tags on a webpage, according to their needs.
Setting up Shopify's Open Graph Tags for Facebook
OG tags like og:title and og:image is pulled from variables like the title tag and featured picture in most Shopify themes. Only the og:image tag may be customized through the Shopify UI. Theme/ Customize/ Theme settings/ Customize/ Social media/ choose an image from the drop-down menu. In order to see how it's done, go to Online Store > Themes > Actions>Edit code>Snippets>social-meta-tags liquid in the scrollbar. If the users need to make changes to the code, they can do so.
Wix Allow to Add Open Graph Tags
In addition to the page's meta title and description, Wix also uses other data to populate typical OG tags.
In the "Social sharing" options, users can change each page’s OG description, title, and image. The OG picture can also be customised for the entire site. On the main menu, select Settings > Social Share. Wix makes it simple to add OG tags because nothing needs to be hardcoded.
Open Graph Tags in the WordPress Admin Panel
Yoast's SEO plugin can help to improve the website's search engine rankings. An SEO toolbox should be displayed in the post or page editor, down to the bottom. Select "Facebook" from the "Social" drop-down menu
To set the og:description, og:title, and og:image tags, type in the information here. There is no need to set the og:url explicitly, Yoast handles this. Image dimensions are also included in the list of OG tags that can be beneficial. A user may not have known this, but if the user doesn’t have a featured image for the post, Yoast will be using that by default. To save time, it will also add other Twitter Card and OG tags, such as site name, image size, and so on.
Setting a sitewide og:image tag is also recommended. When a shared URL does not have a custom tag, this message is displayed. Using Yoast's settings, it’ll locate this option. Yoast > Facebook > Social Networks Once the switch is set to "Enabled," submit an appropriate image. This is a good place for brand images.
What Will Happen If the Post Don’t Have OG Tags?
By default, most social networks will do their best to create a sneak peek of the content. Most of the time, this does not go as planned. Even if my page's name appears in the title and description, the tweet isn't particularly eye-catching. We see a different story when compared to a single post's preview. So, what happens if a user doesn’t use open graph tags on his website? Nothing awful will happen but it won't be able to use some of the characteristics that distinguish the Content from the deluge of other content posted online.

Frequently Ask Questions
Can You Test Open Graph For Free?
How Do You Test Open Graph Protocol?
If you would like to verify and view how your web page appears on social media, you can test its open graph protocol. Access ETTVI’s Open Graph Validator, enter the URL of the respective web page and press enter to check the open graph. It will automatically display the preview, metadata, and meta tags of the open graph.
Can You Enter a URL Without Security Protocol?
No. In order to validate and preview an open graph, you are required to enter the web page URL with https:// security protocol. Otherwise, ETTVI’s tool will not generate the result.
How Do You Extract Open Graph Metadata?
Enter your URL in the search bar of ETTVI’s Open Graph Validator and click enter. It will automatically extract and display the title, description, site name, site URL, and image URL from the open graph. You can easily copy or download the metadata as required.
Who Can Use Open Graph Validator?
Webmasters from all around the world including SEOs, Bloggers, Marketers, and Sellers can leverage ETTVI’s Open Graph Validator to conduct an open graph test. Precisely, anyone can access and use this advanced tool to validate and preview open graph metadata.

Stay up to date in the email world.
Subscribe for weekly emails with curated articles, guides, and videos to enhance your tactics.




