Да. Open Graph Checker от ETTVI позволяет пользователям бесплатно тестировать открытые графики любой веб-ссылки. Для использования этого продвинутого инструмента не требуется ни регистрация, ни какая-либо плата.
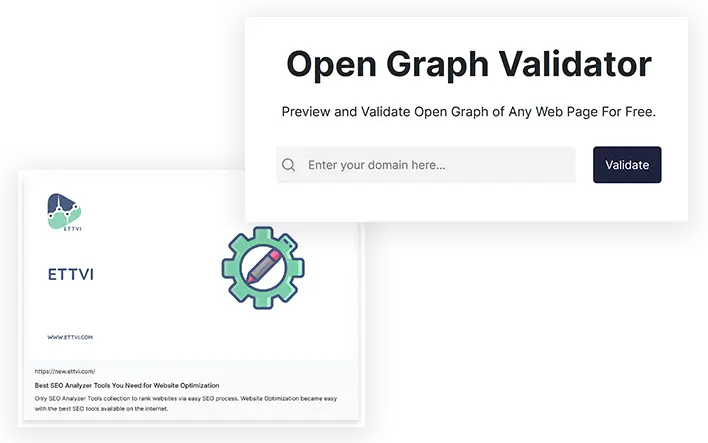
Открыть валидатор графов
Предварительный просмотр и проверка открытого графика любой веб-страницы бесплатно.
Функции

Проверка открытых графиков

Предварительный просмотр того, как ваши ссылки будут выглядеть в социальных сетях

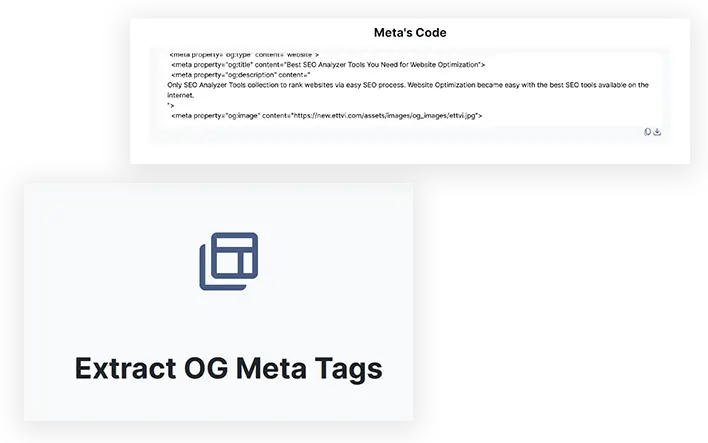
Извлечь метатеги AND
Связанные инструменты
Извлеките и проверьте метаданные любого открытого графа
Проверяйте открытые графики с помощью средства проверки открытых графов ETTVI, чтобы убедиться, что метаданные веб-страницы привлекают внимание при публикации в социальных сетях. Этот продвинутый инструмент помогает веб-мастерам узнать, насколько хорошо их веб-ссылки отображаются в Facebook, Pinterest, Instagram и LinkedIn в режиме реального времени.
Просто введите URL-адрес своей веб-страницы и посмотрите, как быстро валидатор открытого графика ETTVI отображает предварительный просмотр и метаданные открытого графика. Он извлечет и выделит копируемые:
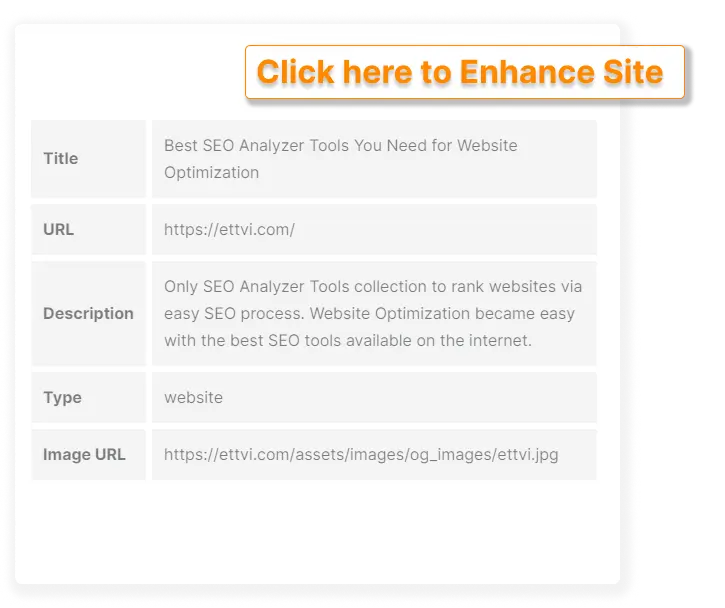
Название открытого графика
Описание Открытый график
Тип веб-ресурса
Название веб-сайта
URL веб-сайта
URL изображения
Новаторский валидатор Open Graph Generator от ETTVI извлекает метатеги OG — он автоматически извлекает и отображает метатеги открытого графа. Пользователь может легко скопировать или загрузить коды запрошенного открытого графа.
Проверьте и извлеките метатеги открытого графика — бесплатно просмотрите, как веб-ссылки появляются в социальных сетях.

Выполните следующие действия, чтобы проверить открытый график любой веб-ссылки:
ШАГ 1 «Введите URL»
Разместите ссылку на веб-страницу, чтобы проверить ее открытый график следующим образом:
ШАГ 2 «Запустите инструмент»
Нажмите «Подтвердить», чтобы запустить программу ETTVI Open Graph Checker.
ШАГ 3 «Предварительный просмотр открытого графика»
Валидатор открытого графика ETTVI отобразит открытый график, чтобы показать, как ваша ссылка будет выглядеть в социальных сетях следующим образом:
ШАГ 4 «Проверьте детали открытого графика»
Валидатор открытых графов ETTVI извлекает и выделяет следующую информацию:
ШАГ 5 «Получите метатеги открытого графика»
Валидатор открытого графа ETTVI извлечет метатеги OG и отобразит их следующим образом:
Нажмите или, чтобы сохранить метатеги данного открытого графика.

Валидатор открытых графов ETTVI лучше всего помогает убедиться, что пользователи социальных сетей считают ваши веб-ссылки примечательными или нет. Он позволяет вам просмотреть и проверить открытый график любой сети менее чем за минуту. Более того, вы можете легко извлечь копируемые метаданные и метатеги любого открытого графика с помощью расширенного инструмента ETTVI.
Посмотрите ниже, чтобы узнать, что предлагает ETTVI Open Graph Checker и почему вам следует его выбрать:
Удобный интерфейс
Команда ETTVI позаботилась о том, чтобы пользователи могли легко найти, получить доступ и использовать этот инструмент для тестирования открытого графа любого веб-ресурса. Все возможности и функции валидатора открытого графа ETTVI были наглядно и организованно отображены. Более того, было четко указано, что делает ETTVI Open Graph Tester, как и почему пользователи должны его использовать.
Именно то, как этот инструмент был спроектирован и разработан для проверки открытого графа любой веб-ссылки, действительно замечательно. Он работает эффективно и точно, помогая веб-мастерам проверять любой открытый график.
Проверка в один клик
Валидатор открытого графика ETTVI просто требует от пользователя ввода URL-адреса веб-ресурса для получения и отображения его открытого графика. Всего одним щелчком мыши пользователи могут проверить и подтвердить открытый график любой веб-страницы. В случае, если пользователь обнаружит какие-либо проблемы с пониманием работы инструмента, он может прочитать встроенное руководство, чтобы узнать, как протестировать открытый график с помощью ETTVI Open Graph Validator.
Быстрое извлечение
Когда пользователь вводит URL-адрес веб-ресурса, он автоматически извлекает и отображает все детали открытого графика. Короче говоря, валидатор открытого графа ETTVI извлекает метаданные и метатеги запрошенного открытого графа и позволяет пользователям копировать или загружать их по мере необходимости. Конечно, все веб-мастера, включая оптимизаторов, маркетологов социальных сетей и блоггеров, могут использовать этот продвинутый инструмент для отслеживания метатегов og или заголовка и описания любого открытого графика в режиме реального времени.
Бесплатный и неограниченный доступ
ETTVI позволяет пользователям получать доступ и использовать валидатор Open Graph бесплатно. Люди со всего мира могут проверять открытые графики с помощью этого продвинутого инструмента — независимо от ограничений по времени и подписки.

Контент – это самое главное. Однако даже самый лучший материал остался бы незамеченным без обмена в социальных сетях и платформ, способствующих обмену. Если пользователь хочет максимизировать охват в социальных сетях, первое, что ему следует сделать, — это улучшить внешний вид контента при его публикации, что оптимизаторы могут сделать с помощью тегов Open Graph.
Что такое метатеги Open Graph?
Любая веб-страница может быть преобразована в полноценный объект социального графа с помощью протокола Open Graph. Можно изменить внешний вид URL-адресов в социальных сетях, добавив метатеги Open Graph в заголовок тегов HTML.
Раздел веб-страницы содержит эти теги. Теги Open Graph — это любые теги с префиксом og: перед именем свойства.
Метатеги для открытых графиков кодируются следующим образом:
Узнав, что такое теги открытого графа, оптимизаторы по поисковой оптимизации могут спросить, как выглядит кодировка этих тегов.
Основная формула такого кодирования выглядит следующим образом:
Хотя Facebook был пионером этой концепции, с тех пор ее переняли и другие компании, занимающиеся социальными сетями. Twitter, LinkedIn и Google распознают открытые теги Graphs. Хотя Twitter имеет свои собственные мета-теги, называемые «Карточки Twitter», он по-прежнему распознает и использует теги Open Graph и будет делать это, если не найдены карточки Twitter. Однако специалисты по поисковой оптимизации могут использовать программу проверки открытого графика ETTVI, которая предоставляет обзор действительных тегов, которые были успешно реализованы.
Почему протокол открытого графа необходим для веб-сайта?
Протокол Open Graph улучшает взаимодействие с пользователем при совместном использовании контента. Это увеличивает доступность контента, делает его более интересным и побуждает читателей нажимать на него.
Например, взаимодействие с такими богатыми предметами, как:
Увеличить количество людей, посещающих сайт
Улучшите позиции в поисковых системах и увеличьте продажи
Обеспечивает качественные обратные ссылки на сайт.
Увеличьте количество людей, которые реагируют на конкретный контент.
Увеличить количество подписчиков в социальных сетях
Увеличить рейтинг кликов сайта (CTR)
Используйте теги OG, чтобы уведомлять социальные сети о том, какой контент они должны отображать, когда кто-то делится этим контентом. Facebook — не лучшее место для публикации ссылки, если изображение отсутствует или заголовок неверен. Теги OG также можно использовать для таргетинга на определенные группы или местоположения. Например, оптимизаторы могут контролировать информацию, которая отображается пользователям в определенной области. Начнем с некоторых основ метаданных для открытых графов.
Основы метаданных
Есть четыре основных метатега, которые должна включать каждая страница:
og:title: заголовок страницы. Сюда не должны входить какие-либо идентификаторы, специфичные для сайта, а только информация о самой странице.
og:type: тип контента страницы. Наиболее распространенным типом является веб-сайт, но доступны и другие варианты, если веб-мастерам требуется что-то более конкретное.
og:image: изображение, которое будет отображаться при предварительном просмотре ссылки. Это должно быть репрезентативное изображение содержимого страницы. Кроме того, полезно включить резервное изображение, представляющее сайт, на который имеется ссылка.
og:url: канонический URL-адрес страницы. Это должен быть полный URL-адрес.
Хотя внедрение тегов Open Graph не окажет прямого влияния на SEO на странице, оно наверняка повлияет на эффективность ссылок в социальных сетях. В результате это критический аспект для исследования!
Понимание метатегов AND на Facebook
Мета-теги Open Graph на Facebook бывают разных видов. Вот множество типов открытых графиков, которые объяснят, как использовать каждый из них.
и: название
Заголовок контента определяется таким образом, как и мог ожидать пользователь. Для этой цели код по-прежнему может использовать стандартный метатег заголовка. Мета-заголовок используется вместо тега og:title, если Facebook не находит его на странице.
Обязательно помните, что текст, отображаемый в ленте новостей Facebook, выделен жирным шрифтом и невероятно привлекателен. Как и хорошее название статьи в блоге, оно должно быть интригующим.
Разумное эмпирическое правило — придерживаться диапазона от 60 до 90 символов, но верхнего или нижнего ограничения нет. Facebook сократит заголовок до 88 символов, если он будет более 100 символов.
и: URL
При совместном использовании страницы можно легко установить канонический URL-адрес страницы. По сути, это означает, что все общие ресурсы будут связаны с одной веб-страницей. Это полезный тег, если в контенте имеется множество URL-адресов, указывающих на один и тот же фрагмент контента. Важное примечание: в ленте новостей Facebook отображается только имя домена, а не URL-адрес, предоставленный пользователями.
и: введите
Это выражает тип объекта, вот несколько примеров:
Развлечение:
книга
игра
фильм
Между этим метадескриптором и тегом метаописания HTML во многом совпадает. Тег og:description используется для описания контента на Facebook; он отображается под заголовком ссылки, а не вверху страницы результатов поисковой системы. Не тратьте слишком много времени, пытаясь понять, как включить ключевые слова в контент. В результате это не повлияет на рейтинг в поисковых системах. Однако, если оптимизаторы хотят, чтобы пользователи нажимали на него, им необходимо сделать его интересным и привлекательным, и они могут проверить свое описание, заголовок, изображение и контент с помощью валидатора открытого графа ETTVI.
Твиттер-карты
Карты Tumblr — это тип социальных метатегов, используемый только для твитов.
Twitter использует теги карточек Twitter, которые предоставляют больше возможностей и возможностей, когда они доступны. В противном случае по умолчанию используется Open Graph (опять же, если он предусмотрен).
С помощью карточек Твиттера дополнительный контент, такой как фотографии, видео и другие медиафайлы, мгновенно включается в твит, увеличивая взаимодействие.
Теги для твиттер-карточек
Twitter:card определяет тип карты, которая используется в конкретной ситуации.
Сводка — предлагает сводную карточку, включающую изображение квадрата и сводную информацию.
Большое сводное изображение: если используемое изображение прямоугольное, пользователь хочет использовать большое сводное изображение вместо маленького сводного изображения.
twitter:description (og:description) Описание страницы или статьи.
twitter:site Использование дескриптора Twitter, связанного с компанией или веб-сайтом.
твиттер: создатель (необязательно). Создан дескриптор Twitter создателя контента. Этот тег будет иметь смысл только в том случае, если twitter:card определен для суммирования большого изображения.
Квадратные изображения (через тег twitter:image) размером от 4096x4096 до 144x144 пикселей можно использовать для карточек Twitter:, для которых установлено значение сводки.
Кроме того, для параметра сводного большого изображения поддерживаются прямоугольные изображения размером от 4096x4096 до 300x157 пикселей, который можно использовать для изображений большего размера. Поддерживаются файлы JPG, WEBP, GIF и PNG, их размер не должен превышать 5 МБ. Twitter, с другой стороны, не поддерживает анимированные GIF-файлы. Вместо этого используется первый кадр. Однако инструмент Open Graph Checker от ETTVI поможет специалистам по SEO идентифицировать и оптимизировать теги OG на веб-странице в соответствии с их потребностями.
Настройка тегов Open Graph Shopify для Facebook
Теги OG, такие как og:title и og:image, извлекаются из таких переменных, как тег заголовка и избранное изображение, в большинстве тем Shopify. Через пользовательский интерфейс Shopify можно настроить только тег og:image. Тема/ Настройка/ Настройки темы/ Настройка/ Социальные сети/ выберите изображение в раскрывающемся меню. Чтобы увидеть, как это делается, перейдите в «Интернет-магазин» > «Темы» > «Действия» > «Редактировать код» > «Фрагменты» > «жидкость социальных мета-тегов» в полосе прокрутки. Если пользователям необходимо внести изменения в код, они могут это сделать.
Разрешить Wix добавлять теги Open Graph
Помимо мета-заголовка и описания страницы, Wix также использует другие данные для заполнения типичных тегов OG.
В настройках «Обмен в социальных сетях» пользователи могут изменить описание, заголовок и изображение каждой страницы. Изображение OG также можно настроить для всего сайта. В главном меню выберите «Настройки» > «Поделиться в социальных сетях». Wix упрощает добавление тегов OG, поскольку ничего не нужно жестко запрограммировать.
Открытие тегов Graph в панели администратора WordPress
SEO-плагин Yoast может помочь улучшить рейтинг сайта в поисковых системах. Панель инструментов SEO должна отображаться в редакторе сообщений или страниц, вплоть до самого низа. В раскрывающемся меню «Социальные сети» выберите «Facebook».
Чтобы установить теги og:description, og:title и og:image, введите информацию здесь. Нет необходимости явно задавать og:url, Yoast справится с этим. Размеры изображения также включены в список тегов OG, которые могут быть полезны. Пользователь мог этого не знать, но если у него нет избранного изображения для публикации, Yoast будет использовать его по умолчанию. Чтобы сэкономить время, он также добавит другие теги Twitter Card и OG, такие как имя сайта, размер изображения и т. д.
Также рекомендуется установить тег og:image для всего сайта. Если общий URL-адрес не имеет пользовательского тега, отображается это сообщение. Используя настройки Yoast, он найдет эту опцию. Yoast > Facebook > Социальные сети. Как только переключатель будет установлен в положение «Включено», отправьте соответствующее изображение. Это хорошее место для изображений брендов.
Что произойдет, если в сообщении не будет тегов OG?
По умолчанию большинство социальных сетей делают все возможное, чтобы просмотреть контент. В большинстве случаев все идет не так, как планировалось. Даже если имя моей страницы появляется в заголовке и описании, твит не особо привлекает внимание. Мы видим другую историю по сравнению с предварительным просмотром одного поста. Итак, что произойдет, если пользователь не будет использовать теги открытого графа на своем веб-сайте? Ничего страшного не произойдет, но он не сможет использовать некоторые характеристики, отличающие Контент от потока другого контента, размещенного в Интернете.

Часто задаваемые вопросы
Можете ли вы протестировать Open Graph бесплатно?
Как вы тестируете протокол открытого графа?
Если вы хотите проверить и просмотреть, как ваша веб-страница отображается в социальных сетях, вы можете протестировать ее протокол открытого графа. Получите доступ к валидатору открытого графика ETTVI, введите URL-адрес соответствующей веб-страницы и нажмите Enter, чтобы проверить открытый график. Он автоматически отобразит предварительный просмотр, метаданные и метатеги открытого графика.
Можете ли вы ввести URL-адрес без протокола безопасности?
Нет. Чтобы проверить и просмотреть открытый график, вам необходимо ввести URL-адрес веб-страницы с протоколом безопасности https://. В противном случае инструмент ETTVI не выдаст результат.
Как извлечь метаданные открытого графа?
Введите свой URL-адрес в строку поиска ETTVI Open Graph Validator и нажмите Enter. Он автоматически извлечет и отобразит заголовок, описание, имя сайта, URL-адрес сайта и URL-адрес изображения из открытого графика. При необходимости вы можете легко скопировать или загрузить метаданные.
Кто может использовать валидатор открытого графа?
Веб-мастера со всего мира, включая оптимизаторов, блоггеров, маркетологов и продавцов, могут использовать ETTVI Open Graph Validator для проведения теста открытого графа. Точнее, каждый может получить доступ к этому расширенному инструменту и использовать его для проверки и предварительного просмотра метаданных открытого графа.

Будьте в курсе событий в мире электронной почты.
Подпишитесь на еженедельные электронные письма с тщательно подобранными статьями, руководствами и видео, чтобы улучшить свою тактику.
