Using Page Speed Checker, you can check the speed of your specific webpage and identify factors that are slowing down web page speed.
Page Speed Checker
Test your page speed and get insightful data to boost website
Features

Check Web Page Speed

Audit Loading Experience

Get Optimization Suggestions

Measure Page Loading Time

Check Performance Score

Asses Web Resource Files
Related Tools
ETTVI’s Page Speed Checker
Run a quick loading speed test with ETTVI’s Page Speed Checker which provides you with actionable insights into a website performance. Enter a web page link to do a comprehensive speed analysis to diagnose performance issues and find seed optimization opportunities to improve your user experience.
ETTVI’s Pagespeed Insights Checker assesses the core web vitals to evaluate a web page performance. It thoroughly analyze the given web page to:
- ➔ evaluate the loading experience (slow/average/fast)
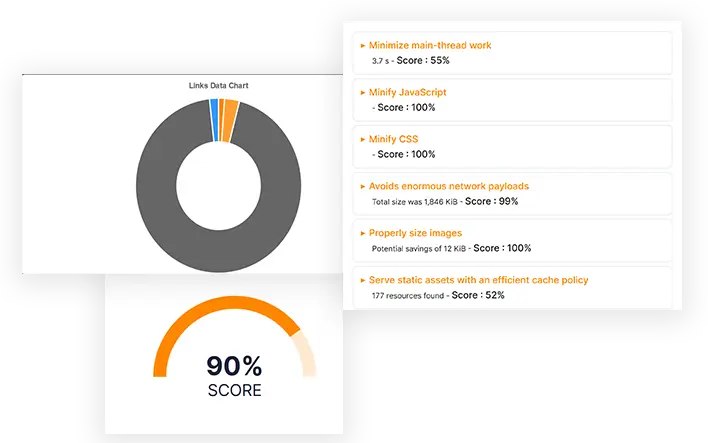
- ➔ measure the website performance score (based on loading speed)
- ➔ enlist the warnings regarding the page speed
- ➔ highlight the tested mode (desktop/mobile)
- ➔ specify the user-agents
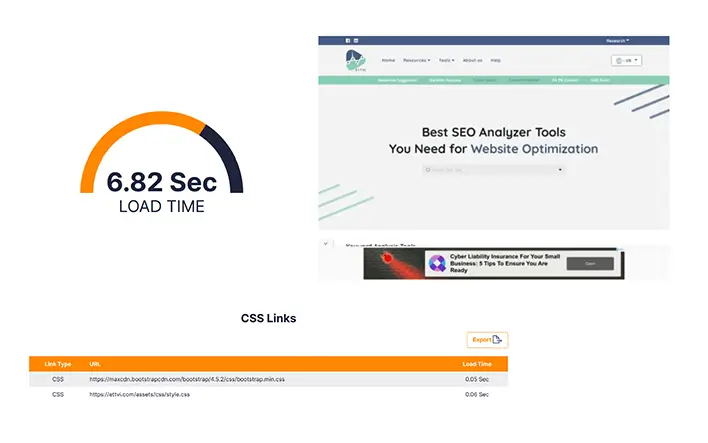
- ➔ display the website preview
- ➔ calculate the time taken to load the web page
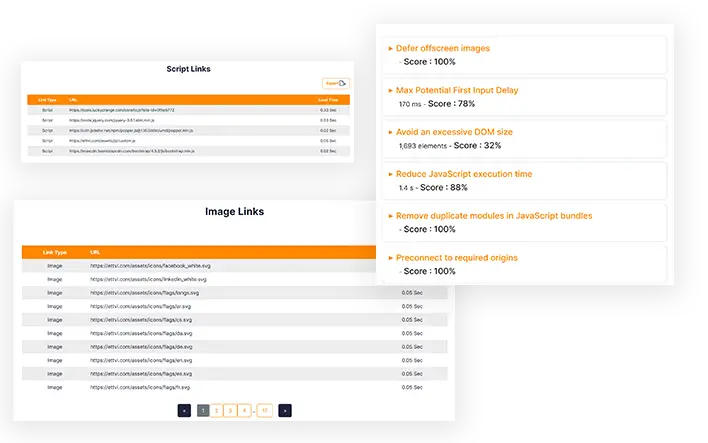
- ➔ measure and display the CSS links, script links, image links, and other resource links
- ➔ compute the loading time of each resource file
Leverage ETTVI’s advanced tool to check the page speed and loading time of any web page. Find out the time a web page takes to load as well as get the links to its resources including CSS, Image, and Script files. It also highlights the loading speed of each resource file right away.

How to Use ETTVI’s Page Speed Checker?
Follow these simple steps to check the speed of the given web page:
STEP 1 - Enter URL
Specify the link to the web page whose speed you would like to check.
STEP 2 - Run the Tool
Click on “Check” to run ETTVI’s Page Speed Checker.
STEP 3 - Check Results
ETTVI’s Pagespeed Insights Checker will thoroughly analyze the given web page to check and display:
- ➔ loading experience (slow/average/fast)
- ➔ website performance score (based on loading speed)
- ➔ warnings regarding the page speed
- ➔ tested mode (desktop/mobile)
- ➔ user-agents
- ➔ website preview
- ➔ loading time
- ➔ number and loading time of resource files ( CSS links, script links, image links, and ,more)

Why Use ETTVI’s Page Speed Checker?
User Experience is the father of all the ranking factors because every ranking factor is directly or indirectly connected to User Experience. One of the subcategory of the user experience is page speed. With low page speed, your website speed will start going down but the process will be very slow. Google Page Experience is like slow poison that will slowly lead your site ranking to death.
Page Speed was already a Google Ranking factor before Page Experience Update but after this update it becomes a crucial factor and if you don’t apply it then you will face a plenty. So, in this era you should consider page speed while doing site optimization.
You need a tool to measure your site speed - As ETTVI’s Page Speed Checker is the fastest and gives accurate results. You should go with ETTVI’s Page Speed Checker because it is free and gives you results in seconds - It not only measures speed but also gives you site’s resource with loading time which will allow you to identify which resources are slowing down your speed.

Everything You Need To know About Page Speed Checker Tool
The research conducted by Google indicates that page load times of 1 seconds or more increase bounce rates by 107%. Let's examine what impacts the loading speed of your site and why you should reduce the time it takes for the server to respond. First, you should check the page loading speed of your site.
Increase your client base. Page loading speed is also important when using mobile devices to access the website. You must consider reaching this audience of potential customers since most of today's web users access websites from smartphones.
Enhance the user's experience. Pages with complicated coding are likely to load more slowly. Don't let bulky websites hold you back. Take action to optimize your site's code. By doing so, the performance of your website can be significantly enhanced.
Retain your clients. However, merely getting the attention of the client must not suffice, as he or she must still be retained. You should keep in mind that your site pages will load more quickly if the user has fewer chances of leaving your site. You do not want your site to load slowly.
Increase conversions. Those buyers who do not leave your site after viewing the first page will convert more frequently if your resource loads quickly.
The importance of SEO. Page speed can have a significant impact on a website's ranking. Rankings are affected by page speed. The biggest thing to remember is that the number of organic search engine traffic does not affect the ranking of the site by itself, but in combination with other factors.
Tips for optimizing website speed
Your website's load speed can be improved with a website load speed test. We have listed a few of the most common problems that cause websites to take longer to load, causing potential customers to lose interest. To assist you in improving the performance of your resource allocation, we have compiled these tips. Each of these tips is simple enough for beginners. You can increase your site without much effort by paying attention to troubleshooting tips.
Comparison of page speed between Chrome, Firefox, and Internet Explorer
In a Web site speed checker, the most popular browsers are used to test the loading rate of that site. While most people use Chrome to browse the internet, a large number of potential customers use other browsers. There is therefore a benefit in optimizing your site for other, less popular browsers so that you do not lose out on potential customers and audience.
Test your page speed from multiple locations around the world
The ability to check your site's loading rate from different locations in different parts of the world provides a unique advantage. Loading speed varies from every location of the world.
Solving page speed from customer point of view
Here are a few universal tips to help increase website speed from customer view.
Web font optimization
Among the font sizes on your site, it makes sense to reduce traffic size. For modern browsers, WOFF2 can be used to achieve this. It is recommended to only use Latin and Cyrillic characters. You can make your browser aware of the time when a font is due to be downloaded by using preloading. With the font-display feature you can easily control how your browser behaves after the file has been delayed for some time
Image optimization
The site becomes very slow when heavy images are loaded. Fortunately, you can reduce the size of your images using special programs that can be downloaded online. Also, this type of process will result in the compression of your file without compromising the file's quality, and the users of the file won't even be able to tell the difference. Optimizing your website's loading processes by optimizing the size of images on your site's pages is a great way to make your site loads as fast as possible
Data Compression
In order for your website code to be as simple and optimized as possible, you need to keep it simple and short. Get rid of complicated constructions and replace them with a simpler one. It is important to note that by compressing your site's data, you will be able to speed up the rate of your server and avoid losing leads. Ensure that your site is compressed using static compression, so the server can present users with the latest compressed version.

Frequently Ask Questions
What is a Page Speed Checker?
What are the Disadvantages of Slow Speed?
Slow Speed is not only harmful for your website ranking but it also affects user experience - As we all know User Experience is one of the major ranking factors.
How to Check Page Speed?
In order to check page speed of any webpage you need an online tool like ETTVI’s Page Speed Checker - You just need to enter the url and hit enter.
How to Check Which Factors are Slowing Down Site Speed?
Our tool will show you what resources your specific web page has and their loading time. So, you can identify which resources are taking more time and you can fix them.
Can I Optimize Speed Myself?
No, it's very dangerous to optimize speed yourself because there are many chances that you can break your web page design. So, we suggest you have a developer for speed optimization.

Stay up to date in the email world.
Subscribe for weekly emails with curated articles, guides, and videos to enhance your tactics.
