Open graphs are like featured snippets which highlight content intent of web resources when shared on social media. More simply, we add the open graph meta codes to the header of an HTML resource in order to customize and optimize the way the link of the respective web resource will appear on Facebook, LinkedIn or Twitter.
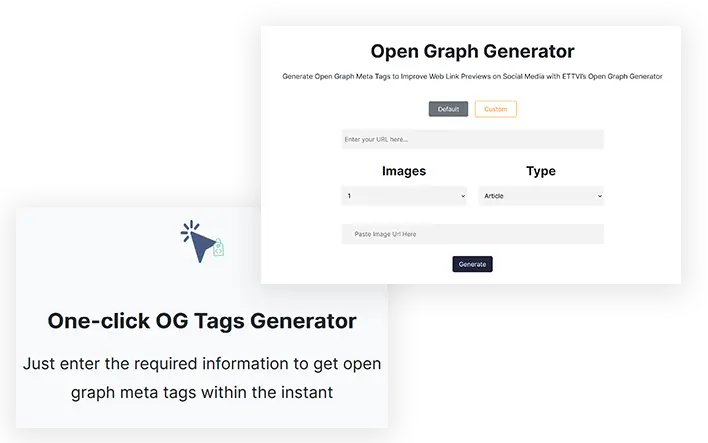
Open Graph Generator
Generate Open Graph Meta Tags to Improve Web Link Previews on Social Media with ETTVI’s Meta Tags Analyzer
Open Graph Generator Features
.svg)
Advanced OG Tags Generator
Generate, edit, and preview social media meta tags to generate open graphs

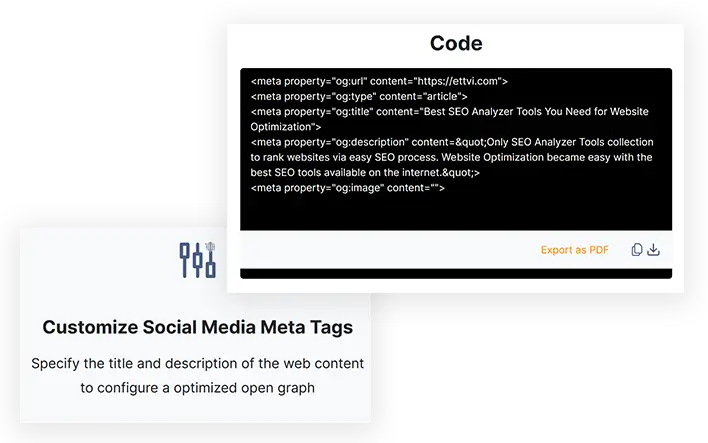
Customize Social Media Meta Tags
Specify the title and description of the web content to configure a optimized open graph

One-click OG Tags Generator
Just enter the required information to get open graph meta tags within the instant
Related Tools
ETTVI's open chart generator
Improve the way your website links appear on social media
ETTVI's Open Graph Generator helps webmasters dramatically improve the way social media users view website links. Anyone can make use of the OG Tag Generator tool to fix link previews on Facebook, LinkedIn, and Twitter.
Configure and customize open graph tags to ensure your web content stands out when shared on social media
Create meta icons to highlight useful information including title, description and preview image of any web page when anyone shares it on social media platforms. Simply enter the required information to create well-optimized open graph tags and let social media users know what the shared web content is about as effectively as possible.
Optimize your link previews to leverage the power of social sharing and drive more traffic to your website with ETTVI's free OG tag generator.

How to use ETTVI's Open Chart Generator?
ETTVI gives you two options for creating OG tags: default and custom.
Create standard open chart markers
Click Default to create standard open chart meta tags and then follow these steps:
Step 1: Enter the URL
Place the link to the web resource for which you are creating open graph tags.
(Automatically fetches the title and description of the requested web resource)
Step 2: Select the number of photos
Click "Images" to select the number of images to display on the open chart. You can add from 1 to 10 photos.
Step 3: Select the web resource type
Click Types to select the type of web resource or content.
Select any of the following options as per the requirement:
Condition
website
book
Author of the book
Book type
the process
Fitness course
Musician or musician
Music album
Music playlist
Music radio station
place
project
video
Introductory account
restaurant
Menu card
kind of
Step 4: Enter the image URL(s).
Paste the link(s) to the image(s) you selected to display on the open chart.
ETTVI's OG tag generator will enable you from 1 to 10 image URLs as specified.
Step 5: Run the tool
Click "Create" to create open chart markers.
Step 6: Check the results
When you run ETTVI's Open Graph Generator, it automatically creates and displays open graph markers.
Step 7: Save the results
Choose any of the following ways to save open chart markers:
Click
 to copy identification codes
to copy identification codesClick
 to save the identification codes as a file on your system
to save the identification codes as a file on your system
Customize open chart meta tags
Go to the Custom tab to create custom OG meta tags
Step 1: Enter the post title
Type the "Title" of the web resource for which you are creating the open graph
Step 2: Enter the post description
Write a concise and engaging Meta Description to highlight the purpose of the content
Step 3: Enter the site name
State the "name" of the site
Step 4: Enter the URL
Place the "link" to the web resource in question
Step 5: Select the number of photos
Select "How many images" you would like to display on the open chart. You can choose from 1 to 10 images
Step 6: Enter the image URL(s).
Paste the link(s) to the image(s) that will appear on the opened chart
The image URL bar(s) will be displayed depending on the number of images you have selected.
Step 7: Select the web resource type
Click Types and select the web or content resource for which you are creating open graph tags.
You can choose from the following options:
Condition
website
book
Author of the book
Book type
the process
Fitness course
Musician or musician
Music album
Music playlist
Music radio station
place
project
video
Introductory account
restaurant
Menu card
kind of
Step 8: Run the tool
Click "Create" to create open chart markers as required.
Step 9: Save the results
You can use any of the following methods to save custom OG meta tags:
Click
 and copy the identification codes to the clipboard
and copy the identification codes to the clipboardClick
 and the identification codes will be saved as a file
and the identification codes will be saved as a file

Why use ETTVI's Open Chart Generator?
Reaching a wider audience on social media is not enough – webmasters must direct users to the target website. For this reason, they must highlight the purpose of the content and interest users to click on shared links.
In simple words, SEOs, bloggers and marketers should include OG meta tags in the headers of their web pages to present important information about web links in a captivating way.
It can be a time consuming task if you do it manually. Therefore, ETTVI has developed a powerful tool that can simplify this process and create open chart markers within seconds.
You should choose Open Graph Generator from ETTVI because it offers:
High functionality
With an easy-to-use interface, ETTVI's Meta Tags Analyzer ensures high functionality and provides enhanced user experience. Anyone whether a beginner or an expert can easily access, understand and use it to create OG tags.
Guaranteed accuracy
ETTVI's Open Graph Generator enables you to create well-organized open graphs to display links to any web resource on Facebook, LinkedIn and Twitter. He never misinterprets the information provided and works effectively to create OG tags as required.
Fast results
Simply enter the title, description, image URL and link to the target web resource. ETTVI's advanced open graph generator will take just a few seconds to generate SEO-friendly meta tags, accordingly. It is efficient and effective in every way.
Unlimited use
ETTVI has provided unlimited access to the powerful tools you need to simplify your digital marketing efforts. Likewise, you can take advantage of its advanced open chart generator regardless of any limit.
Free access
Anyone can use ETTVI's OG Tag Generator to create open graph tags with keyword-rich titles and descriptions for free. No subscription or registration required.

Everything you need to know about open chart marks
Open graph meta tags are key to making web content noticeable, clickable, and shareable across social media platforms.
What is an open chart?
Open infographics are like featured snippets that highlight the content of web resources when shared on social media. More simply, we add open graph metacodes to the header of an HTML resource in order to customize and improve the way the link to the respective web resource will appear on Facebook, LinkedIn, or Twitter.
What are open graph meta tags?
Open Graph meta tags are the codes we use to configure and customize the way a web page link appears on social media. Basically, these are the HTML tags we use to create an open chart. Any tag containing the prefix og: is an open graph tag and these tags are placed at the header of the web page.
OG tags are part of Facebook's Open Graph protocol. Other social media sites, including LinkedIn and Twitter, also use this protocol to improve the preview of web links.
Why do we use open charts?
In the digital world, everyone wants their content to attract attention and increase brand exposure. So, their ultimate goal is to produce engaging content that users will instantly like and share across the web.
The first step is to understand user needs and create quality content accordingly. While the second step is to make this content more attractive, clickable and shareable across social media platforms. This is where open graphics come in: OG tags improve the appearance of links on social media platforms.
In short, we use Open Graph meta tags because they help:
- Boost the reach of your content on social media
- Give social media users a quick overview of the content
- Enhance content search visibility
How many open chart ticks are there?
An open graph must contain four basic tags, including og:title, og:type, og:image, and og:url . An open graph is the best way to provide a quick overview of the content, as it clearly identifies the title, description, and URL of the web page.

Frequently Ask Questions
What is an open graph?
What are Facebook open graph tags?
The open graph meta tags highlight the useful information including title, description, and preview image of a web resource when it is shared on social media e.g. Facebook, LinkedIn, and Twitter. We use Facebook open graph meta tags in order to enhance the display of a web link on Facebook.
How do I find an open graph image?
The open graph of a web resource must include at least one of the images which you have published in the respective content. The open graph image can be any image which you would like to display on the open graph of your web resource.
Why do I need an open graph?
You can use open graphs in order to improve the way your web links appear on social media such as Facebook and LinkedIn. Well-optimized open graphs help to captivate the users and drive more traffic to the linked web resources.
Can I generate open graph meta tags for free?
People from all over the world can access and use ETTVI’s Open Graph Generator to generate open graph tags for free of cost.

Stay up to date in the email world.
Subscribe for weekly emails with curated articles, guides, and videos to enhance your tactics.
