A website speed checker tool measures page load time analyzes performance issues, and provides optimization insights. It helps improve user experience, SEO rankings, and conversion rates by identifying speed bottlenecks.
Website Speed Test
Free Website Speed Checker Tool to Perform a Quick Website Speed Analysis
Website Speed Test Features

Check Website Loading Time
ETTVI’s Website Speed Test allows you to calculate the loading time of a website.

Measure Web Page Size
Check the exact page size and resource size with the website speed checker tool.

Calculate Website Score
Get a website speed score according to your site performance in no time.
Related Tools
ETTVI’s Website Speed Checker
Find out how fast your website loads - measure its speed score, loading time, and page size. Keep a check on the loading speed to build a high-performing website.
Analyze every element which impacts your website speed to optimize it well. Assess and evaluate the size and loading time of resource files, asset requests, response codes, and content to monitor your website speed.
Tip: If you want to analyze the size of any specific page then, you can use the Website Page Size Checker Tool.
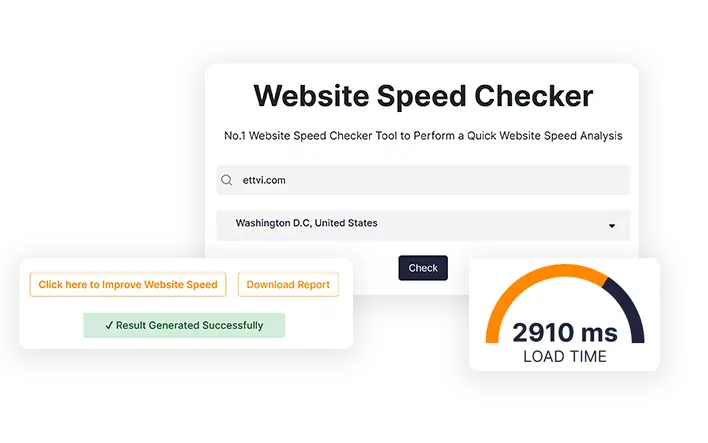
Make sure that your website doesn't take longer to complete the user requests and display the required content right away. Enter your website domain name and specify the country in which you would like to test its loading speed. ETTVI's Website Speed Test will quickly and effectively analyze the way your website loads.
test website speed with ETTVI's advanced website speed checker tool for free of cost.

How to Check the Speed of the Website?
Follow these steps to check speed of the website with ETTVI’s tool:
STEP 1 - Enter Website URL
Enter the domain name of the website whose speed you would like to check.
STEP 2 - Select Target Location
Specify the region to test your website's speed in a specific country.
STEP 3 - Run the Tool
Click on “Test” to run ETTVI’s Website Speed Checker.
STEP - Check Results
ETTVI’s Website Speed Checker will quickly assess the given website and provide you with following information:
-
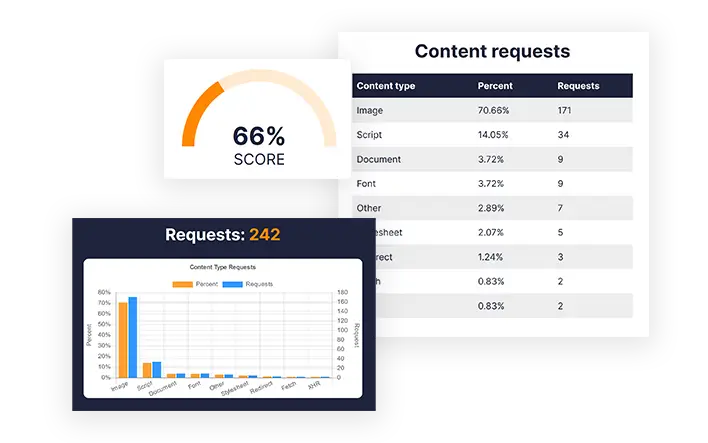
Website Speed Score
-
Website Loading Time
-
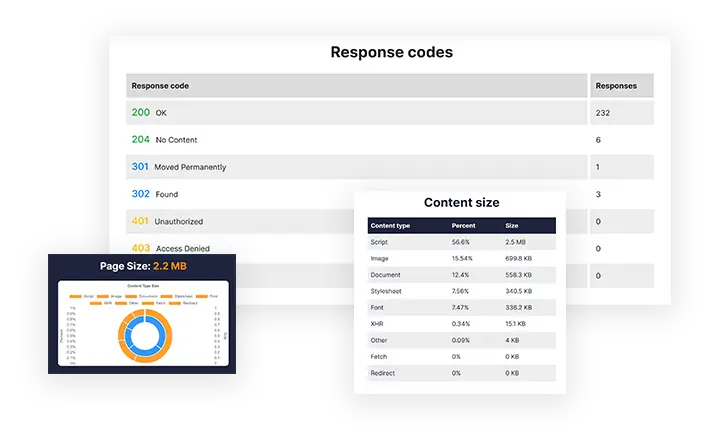
Homepage Size
-
Total Asset Requests
-
Content Percentage
-
Content Size
-
Asset Request Percentage
-
Asset Request Count
Tip: You can use ETTVI's Page Speed Checker to get insights into speed and loading time of individual web pages.
Why Use ETTVI's Website Speed Checker?
After Google Page Experience Update, Website Speed becomes one of the essential ranking factor that you should follow in order to gain high ranking. Google takes this action because low site speed decreases user experience.
Tip: You can follow ETTVI’s Blogto stay up to date about Google Algorithm, Update, Tips and SEO Strategies.
Every SEO Expert is focusing on Speed - So, they can gain high ranking and also high website speed increase user experience. If you have low site speed then you will definitely face deranking.
So, you need to start focusing on speed as soon as possible. One way to measure the speed of a website is using an Online Website Speed Checker Tool. Ettvi’s Website Speed Checker is one of the best tools recommended by many trustworthy sites.
ETTVI’s Website Speed Checker not only checks website speed but also highlights the status codes of the site. It also shows the percentage of the content that can be helpful while optimizing the site speed. In short, it can be best leveraged as an effective website performance checker.
There are no premium charges to use this website speed checker and carry out a website speed optimization test.

What is the purpose of Website speed Checker?
Since Google Search's Page Speed Update in 2018, Google has used website speed as a ranking factor. In addition to its effect on search performance, it is also responsible for other problems including traffic, dwell time, and bounce rates. According to Google's latest algorithm update, you'll notice once again that they're focusing on the usability of websites.
Why is website speed important for SEO?
If your visitors land on your site and the first thing they notice is the site's speed, then you have already won them over. It is a common occurrence for customers to become frustrated or leave a website if the content loads slowly. Almost certainly, they will try another search engine result altogether, as a result of which, they will contribute traffic to your competitors. It is no secret that if you don't have a working website, your chances of getting a conversion drop considerably.
There is no official ranking factor for bounce rates, which are the percentage of visitors who leave the site quickly without interacting. Google generally rewards websites with a high bounce rate less favorably than websites with high dwell time. Furthermore, an astounding 40% of users abandon a website after three seconds if it is difficult to load. These numbers are even higher for mobile users, which are even more likely to abandon a website.
Unless you do everything right the first time, even your visitors who stay on your page aren't likely to come back. Slow websites don't just hurt your SEO. Slow websites are bad for conversions as well. It's also bad for the bottom line for your website, depending on how established the revenue stream you have is.
If you are wondering about "how to test how fast my website loads" or "how to check my website performance" then here's your answer: use ETTVI's website speed checker to check website speed.
How much does site speed affect SEO?
According to Google, starting from 2010, one of the factors that will be considered in their search rankings will be site speed. There have been many changes since then, and optimizing for site performance has become an increasingly important aspect of optimizing for SEO. When Google announced site speed as a ranking factor, it focused a lot on the perspective of the user, and how slow websites negatively impact the user experience. Additionally, Google said that websites that load slowly put users at lower risk of staying on the site for a longer period of time.
It is difficult to measure in detail how much SEO is impacted by site speed because Google does not divulge details about its search algorithms. However, the overall user experience and the usability of a website are undoubtedly essential in the case of mobile devices. It has been observed that 53% of mobile websites are abandoned if they take over 3 seconds to load, according to Google's own research.
You can use ETTVI's Website Speed Checker tool to perform a quick website loading speed test and check website speed and performance in real-time.
How important is it to use website speed checkers?
Checking the speed of your website is essential for SEO because this assists you in improving your search engine ranking and traffic. We have already mentioned that websites that load quickly receive more hits than those that load slowly. There is one main cause of slow website performance that the search engines dislike and avoid. To ensure that your website is loading quickly, you must use a page loading time tester to determine how fast it is.
ETTVI's website speed test tool allows you to test the loading speed and the loading time of any web page, and from an SEO perspective, website load time is extremely important. The larger the site's page speed is, the better its chances of being ranked by Google as compared to the slower ones. Moreover, the speed of your website can have a significant impact on your visitors' experience. It is common for websites with slower load times to suffer high bounce rates and sometimes users shut down their browsers before the page is fully loaded.
Through ETTVI's site speed checker tool, you can determine if an element in a web page is fast, slow, large, or if it's even a percentage. Webmasters and developers can utilize the speed checker tool as a means of tracking the elements that affect page speed and optimizing the web pages efficiently. This is the best resource to perform a quick website speed check online for free
Speed up website loading with these master SEO tips
The user receives all the information concerning loading times of the website resources after testing the website. Various methods can be used to control the loading speed of your website. In addition to the methods listed below, here are some of the most popular methods:
Optimize your website by enabling compression
When a user accesses your website, their browser will attempt to download the files needed to display your site properly from your server. It should be noted, however, that larger files will require more downloading. As a result, the loading time for your site will be longer. Using compressed files can make them smaller, reduce the time it takes to load them, and, in turn, increase the speed of a website.
Minimize CSS and JavaScript files
By removing unnecessary CSS and JS resources from your site, you're reducing the amount of code that browsers see. During this process, unused lines of code, comments, and white space are removed.
Reducing the redirects you use
Using a redirect is a great way to ensure that your visitors are sent to the right parts of your website. This is one of the best ways to enhance the user experience and is often overlooked. There is, however, one snag here. If your page has a lot of redirects having a long chain, that can make your loading speed suffer greatly. An individual who must wait for several URLs to be loaded in their browser before he or she can access the information they desire is unlikely to remain on your website.
Take advantage of content delivery networks (CDNs)
Often referred to as "cloud computing", content distribution networks deliver content efficiently, economically, and securely. CDNs have proven to be effective in speeding up some of the most popular, high-traffic websites on the internet. These sites maintain fast loading speeds by utilizing the service.
The content is downloaded from a local datacenter, instead of the original server, when utilizing a Content Delivery Network. As a result, the content is delivered more quickly and the distance traveled by the data is reduced. Additionally, CDNs use high-performance hardware to load files faster and reduce their size. They also use compression and caching to facilitate file delivery.
Make sure your image files are optimized
Achieving a balance between performance and quality is crucial to optimizing your images. Additionally, to ensuring that your images load quickly, you should also ensure that they display correctly and appear properly on your website. Although large images can enhance the aesthetic appeal of a site, they can also adversely affect its performance. Additionally, on a desktop computer, smaller images will appear pixilated and distorted.
"Lazy load" your web pages
Using lazy loading, a browser can download fewer images when loading a Web page. Lazy loading method allows images on a page to be delayed until they are required for viewing until they are further down the page. Having fewer images to download will ensure that the page loads faster so that the visitor will have a better experience. This means fewer images need to be downloaded and a quicker load time.
If images are lazy loaded, a lower-resolution version of the final image is typically temporarily displayed in lieu of the original. In the case where the user skips the content or scrolls rapidly, the layout of the page will remain consistent.

Frequently Ask Questions
What is a Website Speed Checker Tool?
Why Is Website Speed Important?
Website speed impacts user experience, bounce rates, and SEO rankings. Faster-loading pages improve engagement, reduce abandonment, and enhance search engine visibility, leading to better conversions and customer satisfaction.
How Do You Analyze the Performance of a Website?
Website performance is analyzed using speed testing tools that check load time, server response, image optimization, caching, and JavaScript execution. Metrics like Core Web Vitals, TTFB, and render-blocking resources help optimize performance.
How Much Does it Charge for Using Website Speed Checker Tool?
Luckily, ETTVI does not charge any fee for using the Website Speed Checker Tool. You can check website speed for free whenever and however required.
Do I Need to Hire a Developer for Speed Optimization?
Speed Optimization is very beneficial for your website ranking but if you are doing it on your own then there are high chances that you can break your site. So, it's a good idea to hire a developer for speed optimization. Anyhow, before that you must check your website speed test online.
If you are wondering "how can I check the speed of my website" then take into account that you can use ETTVI's website speed test to check your site speed without any hassle.
How to Check Website Speed for Mobile?
After Page Experience Mobile Update, it is important to have a good loading speed on mobile devices. Unlike other tools, ETTVI’s Website Speed Checker tool allows you to check website speed for free in just a few clicks.
How to Check Wordpress Website Speed?
Wordpress is mostly used as a CMS for websites around the world as it is easy to use but it can slow your website speed if it is not optimized properly. You can check your wordpress website speed with ETTVI’s Wordpress Website Speed Checker Tool.
Tips: Detect Wordpress themes of any website by using Wordpress Theme Detector Tool.
How Do You Measure Website Loading Speed?
The website loading speed can be measured using Ettvi’s website speed test tool. Key metrics include page load time, First Contentful Paint (FCP), and Largest Contentful Paint (LCP) for performance assessment.

Stay up to date in the email world.
Subscribe for weekly emails with curated articles, guides, and videos to enhance your tactics.




